1. 리플렉션 활용
리플렉션을 넣은 투구를 완성시켜봅시다
먼저 텍스쳐를 통해 리플렉션을 먹일 부분을 마스킹을 해봅시다
그리고 추가로 큐브맵에 노말맵도 입혀봅시다

노말맵을 가져와서 트랜스폼을 통해 오브젝트 좌표계로 바꿔서 큐브맵의 노말에 넣어줍니다(큐브맵에서 오브젝트 스페이스로 계산을 하기 때문에)
그리고 나온 샘플큐브맵 데이터를 마스킹할 텍스쳐와 곱해줍니다
그러면 텍스쳐에서 하얀 부분만 리플렉션이 먹은 결과물이 나오게 되겠죠
한번 결과물을 봅시다

이런식으로 결과물이 나오게 됩니다
그다음 텍스쳐맵도 추가해봅시다

위에서 큐브맵 마스크를 빼냈던 곳에서 이번엔 g값을 빼내서 사용합니다
g값은 ao맵? 인것같아요 생긴거보니까
암튼 저 값을 매핑한 텍스쳐랑 곱해서 알베도에 넣으면

텍스쳐 자체가 좀 어두운 톤이라 크게 티가 나진 않지만 어쨌든 텍스쳐맵까지 적용한 결과입니다
2. 물 만들기
1 - 물 표면 만들어보기
차근차근 하나씩 구현해봅시다
먼저 표면에 반사가 맺히는 것부터 넣어봅시다 큐브맵을 넣으면 되겠죠

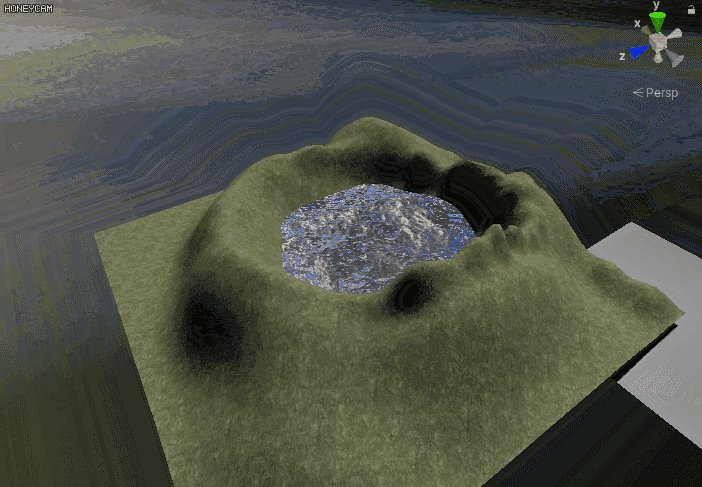
자 이런식으로 큐브맵을 넣었습니다
근데 또 물을 보면 표면에 물결이 일렁이죠 다음은 노말맵을 사용해서 이부분을 만들어봅시다

이전에 하던대로 그냥 노말맵 불러와서 트랜스폼으로 좌표계 변환시켜서 넣어주면 되는데
이번엔 타입이 Position이 아니라 Direction으로 선택해서 넘겨줘야합니다 방향으로 사용할 거니까요
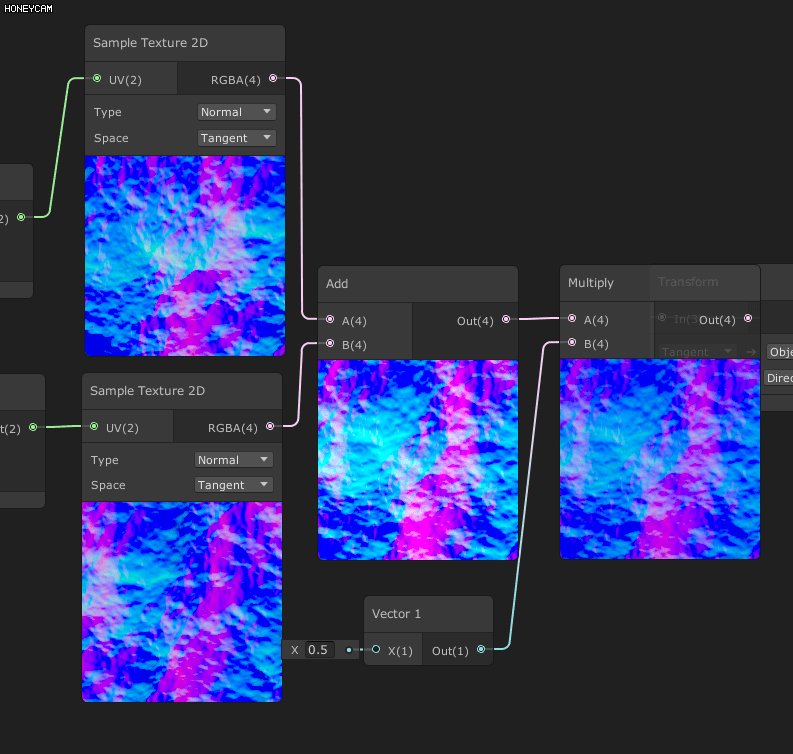
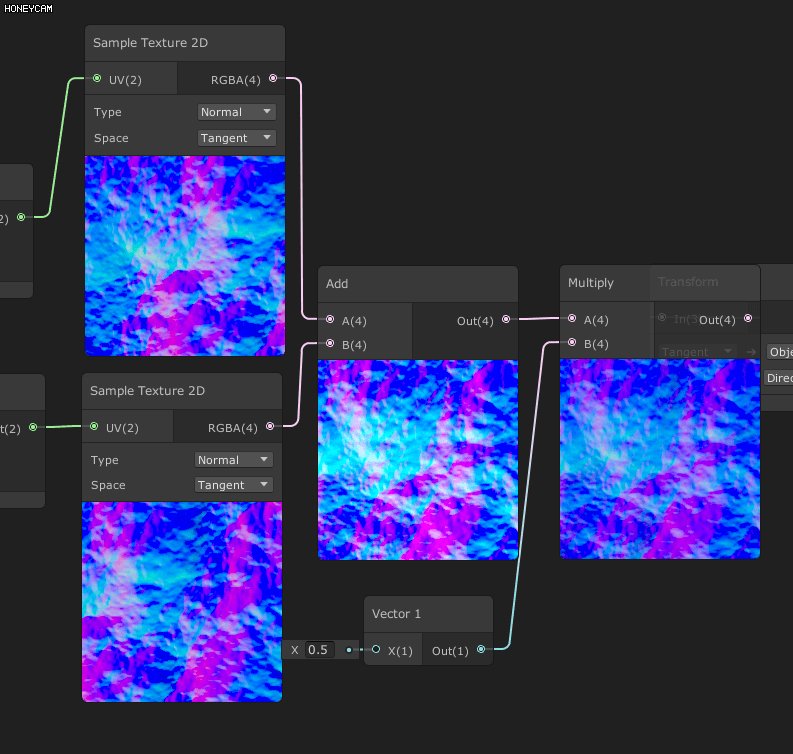
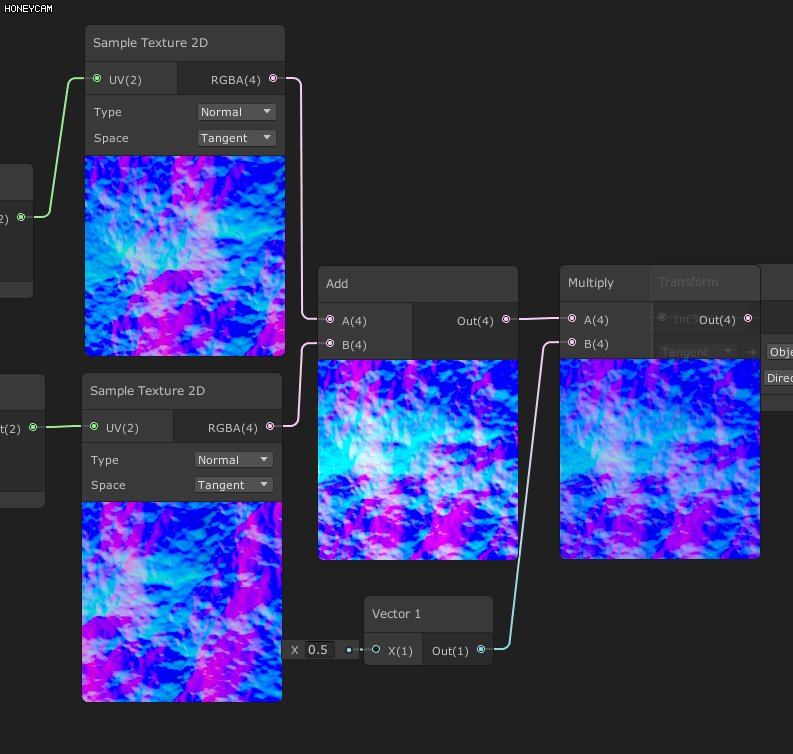
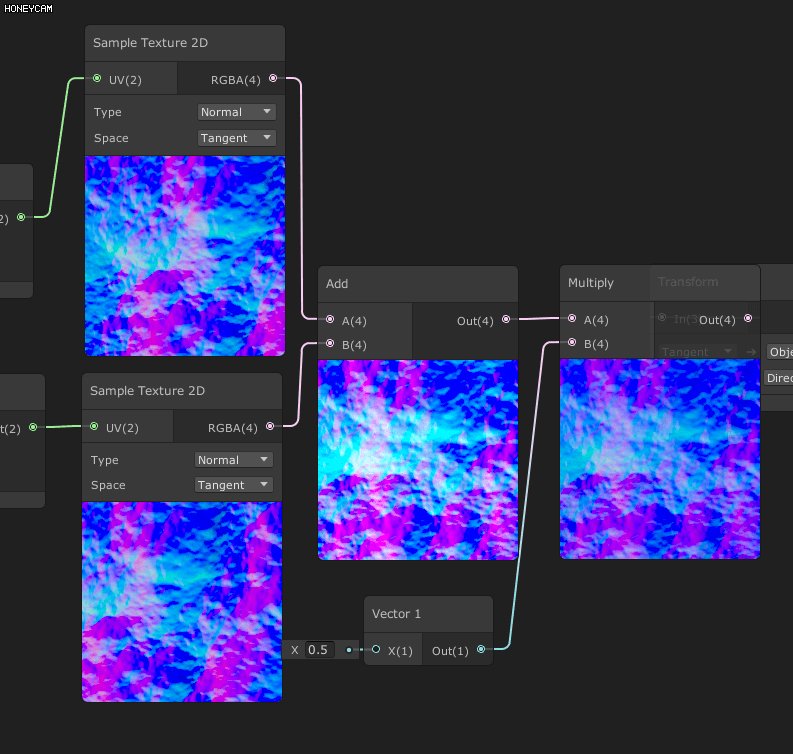
그리고 물결이 가만히 멈춰있지는 않으니 노말맵 uv를 흐르게 만들어서 물결이 움직이게 만들어줍시다


움직이긴 하는데 딱히 물결처럼 보이진 않죠
여기서 꼼수(라고 알려주신 비술)를 사용합니다

반대방향으로 흐르는 uv를 더해버리는겁니다
그리고 2개를 합연산했으니까 2로 나누기 위해 0.5를 곱해줍니다
그리고 이걸 트랜스폼해서 노말로 사용하는거죠

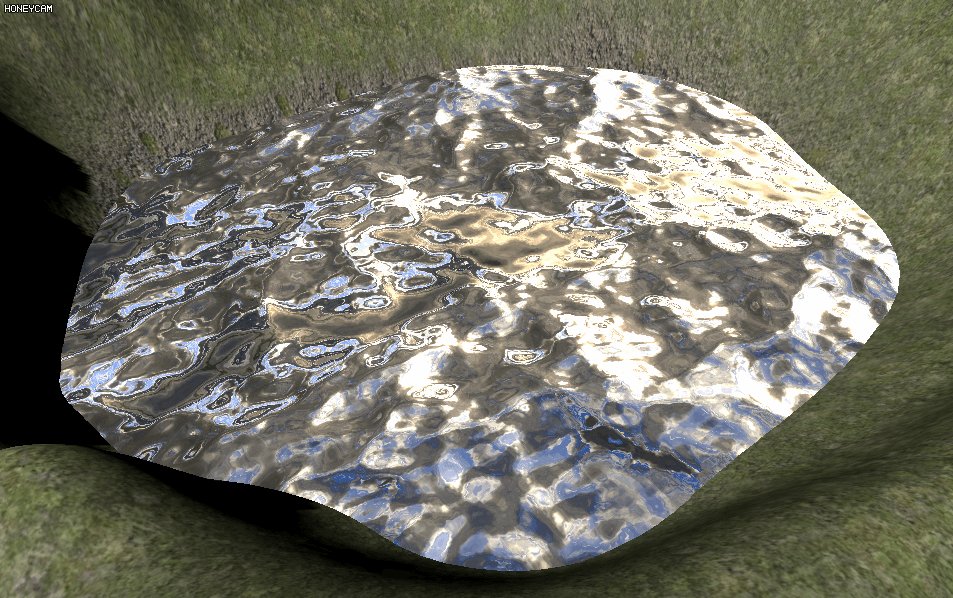
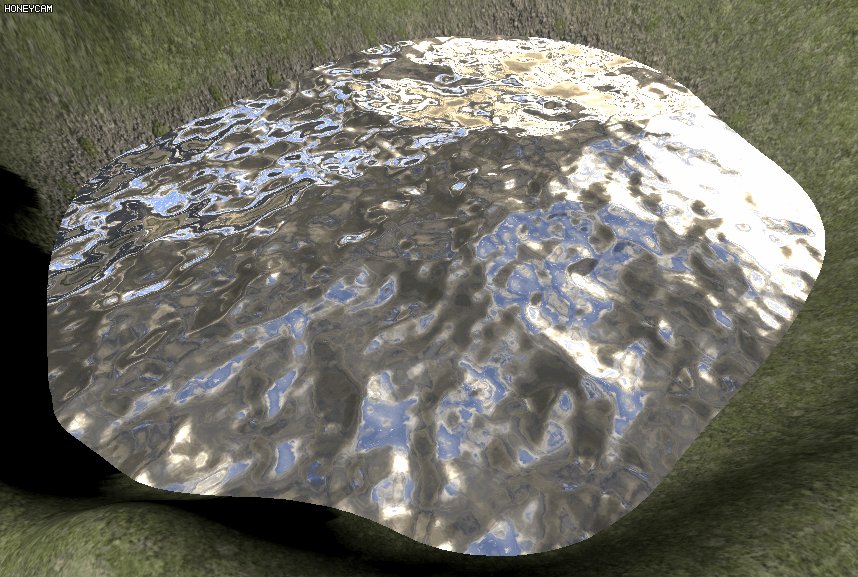
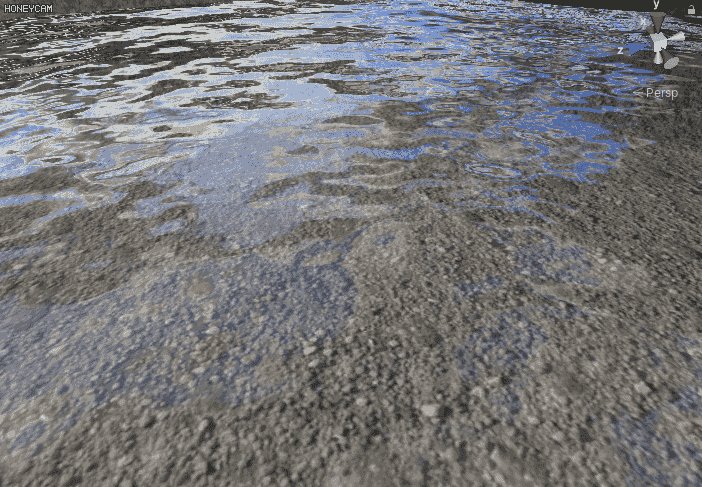
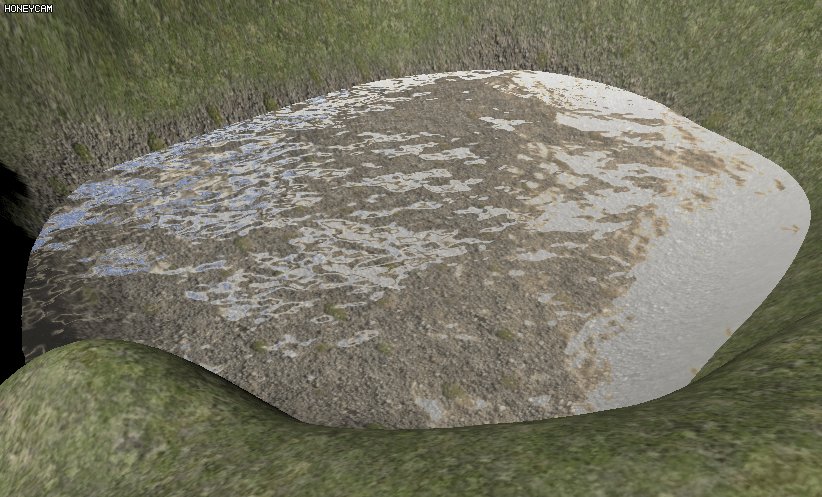
훨씬 물결같아졌습니다
근데 지금 보면 또 너무 반사만 하니까 물 아래가 전혀 비쳐보이지가 않죠
이번엔 투명도를 줘봅시다
신경안쓰고 살았었는데 물이 가까워질 수록 투명하게 보이고 멀어질수록 반사가 심해진대요
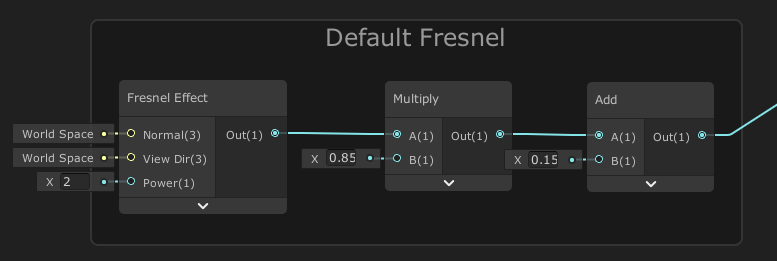
그래서 이부분에서는 프레넬 노드를 사용합니다

이거 구현하다가 재밌어서 수업에서 배운거에서 좀 추가했는데
가까운 곳이 아예 완전히 비치는 것을 방지하기 위해(개인적으로 방지하는게 더 이뻐보여서) 0.85를 곱한 후 0.15를 더합니다
그러면 0~1의 범위를 0.15~1의 범위가 되서 완벽하게 투명해지는 걸 막을 수 있습니다
그리고 이걸 그대로 알파에 넣으면 물과 카메라의 거리차는 고려를 안해서 멀리서 봐도 물이 투명하더라고요
그래서 거리에 따른 연산도 추가해줬습니다

일단 거리가 멀어질 수록 프레넬의 결과물이 하얀색(1)에 가까워져야 하기 때문에 일정 거리 이상으로 넘어가면 점점 출력값이 1에 가까워지도록 만듭니다
1. 카메라의 좌표와 물 오브젝트의 거리를 Distance 노드로 구합니다
2. 합연산으로 보정 먹이기를 시작할 거리값만큼 빼준 후, maximum으로 0 이하로 내려가지 않게 설정합니다
-가령 카메라와 물의 거리가 8이라면 10을 뺐으니 결과가 0이 나올 것이고, 거리가 15라면 10을 뺀 5만큼의 결과가 나올 것입니다
3. 이전 결과물과 상수를 곱해서 값을 보정해줍니다. 그대로 넣으면 너무 단계가 확 들어나기 때문에 넣어줬습니다

그리고 이 거리에 따른 연산값을 위의 Default Fresnel의 출력값과 더해준 후, 1이 넘어가는 걸 방지하기 위해 Clamp를 사용합니다(Clamp 말고 Minimum을 사용해도 상관없지만 일단은 Clamp를 사용했습니다)
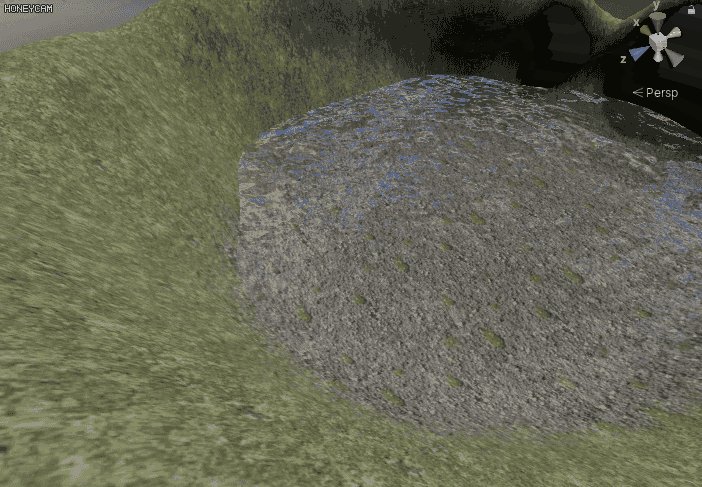
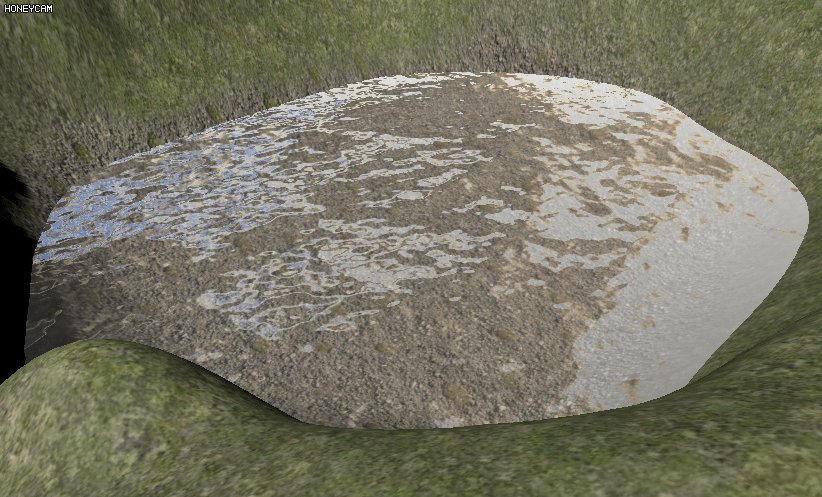
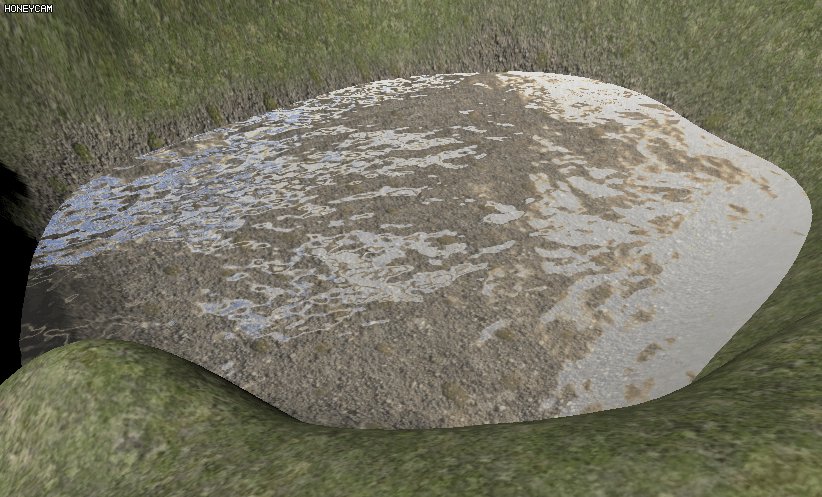
이렇게 해놓고 결과물을 보면

거리가 멀어지면 반사가 심해지는 걸 볼 수 있습니다
2 - 버텍스 포지션으로 물결 만들기
여기까지로도 나름 그럴듯한 물이 됬지만 한단계 더 가서 버텍스를 가지고 일렁이는 효과를 줘봅시다

포지션의 y값에 uv의 u값을 더해줍니다
그러면 u값이 0인 곳은 버텍스 위치가 그대로고, u가 1에 가까워질 수록 버텍스의 y값이 늘어나게 되니까 자연스럽게 경사가 진 결과물이 나오게 됩니다

이런식으로 말이죠
이걸 기본으로, 위아래로 반복되도록 물결모양을 만들어봅시다

uv의 u값을 일정량 곱한 후, sine에 넣으면

대충 이런 식으로 곡선이 나와서 -1~1 사이를 계속 반복하겠죠
이 값을 vector3의 y에 넣은 후 포지션과 더하면 물결처럼 나오겠죠
여기서 이제 다른 물 오브젝트와 이어지게 만들기 위해서 시작점, 끝점이 만나도록 앞에 uv의 0~1 범위를

abs(u * 2 - 1)를 해서 1~0~1 이런식이 되도록 만들어줍니다
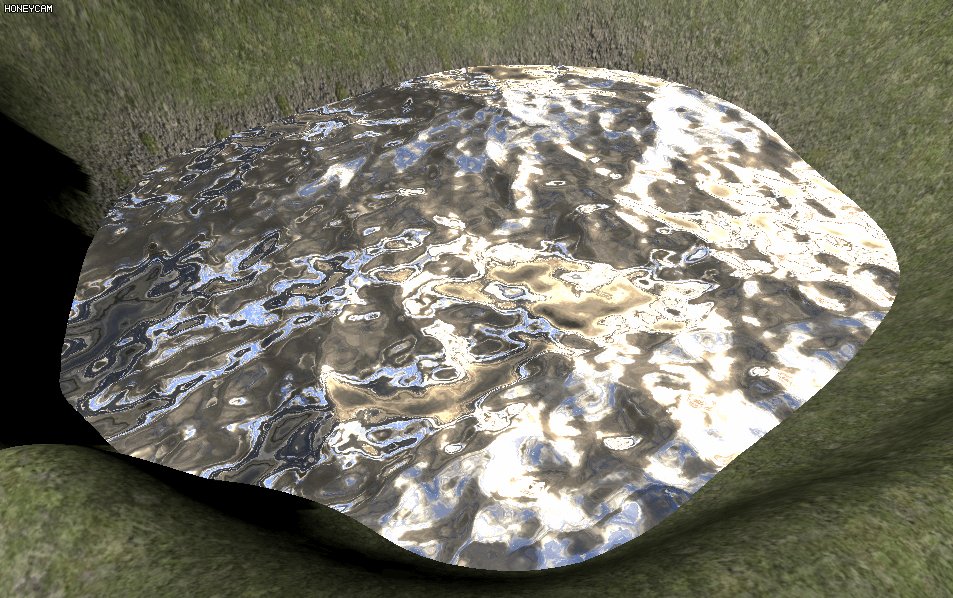
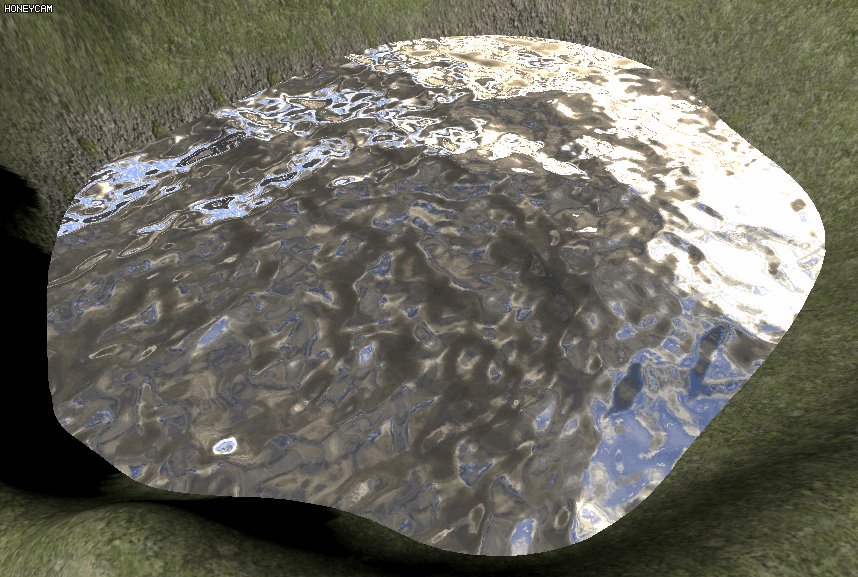
그리고 마지막으로 이 물결이 흐르게 하기 위해 time을 사용해줍니다


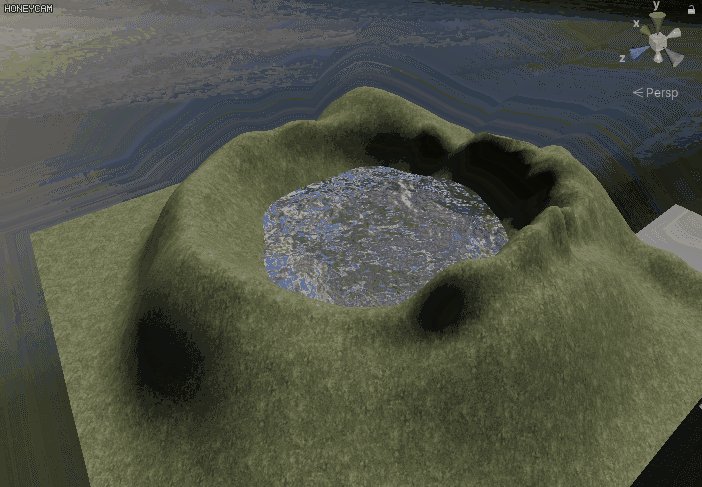
최종결과물입니다
'그래픽(기타)' 카테고리의 다른 글
| (SRP)벽 뒤에 있을 때 실루엣이 나오는 효과 만들기 (0) | 2021.04.25 |
|---|---|
| 유니티 SRP 셰이더 그래프 - 15 (0) | 2020.02.16 |
| 유니티 SRP 셰이더 그래프 - 13 (0) | 2020.02.09 |
| 유니티 SRP 셰이더 그래프 - 12 (0) | 2020.02.07 |
| 유니티 SRP 셰이더그래프 - 11 (0) | 2020.02.04 |