굴절을 만들어봅시다
사실 굴절은 투명이 아니라 물 아래쪽을 캡쳐한 걸 꾸겨서 보여주는 겁니다
그래서 굴절을 구현하기 위해선 먼저 물 아랫부분을 캡쳐를 해줘야하죠
그런 역할을 CameraOpaqueTexture가 해줍니다
사용방법은

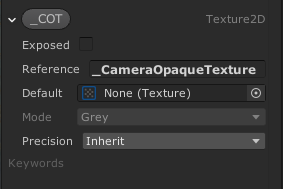
이런식으로 블랙보드에 Texture2D를 만든 후, Reference에 _CameraOpaqueTexture 라고 적어줍니다
이러면 저 값에 자동으로 카메라를 캡쳐한 게 들어가게 됩니다. 실시간으로 계속 캡쳐를 해서 넣어주죠
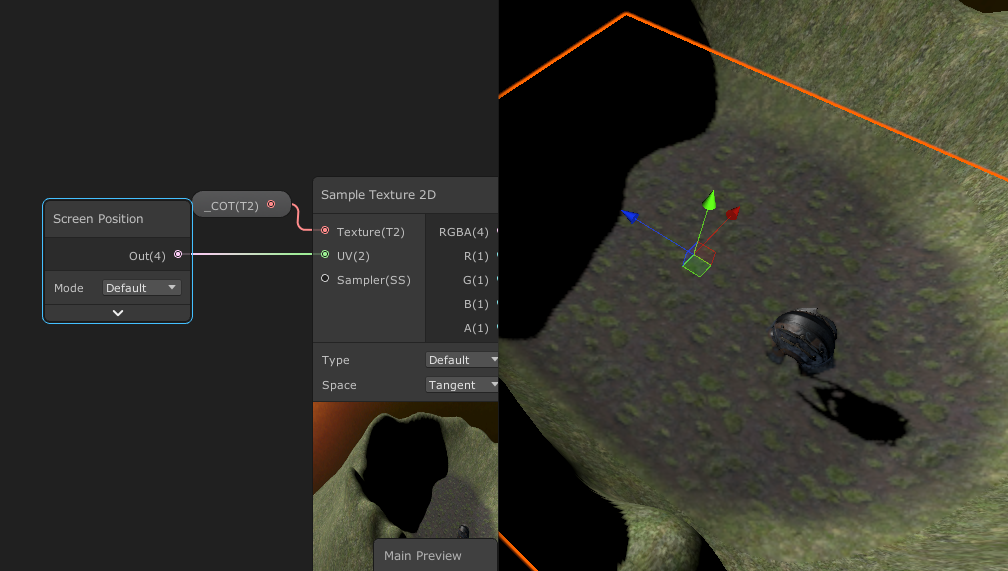
이걸 샘플러를 통해 마스터노드에 연결시키면 됩니다

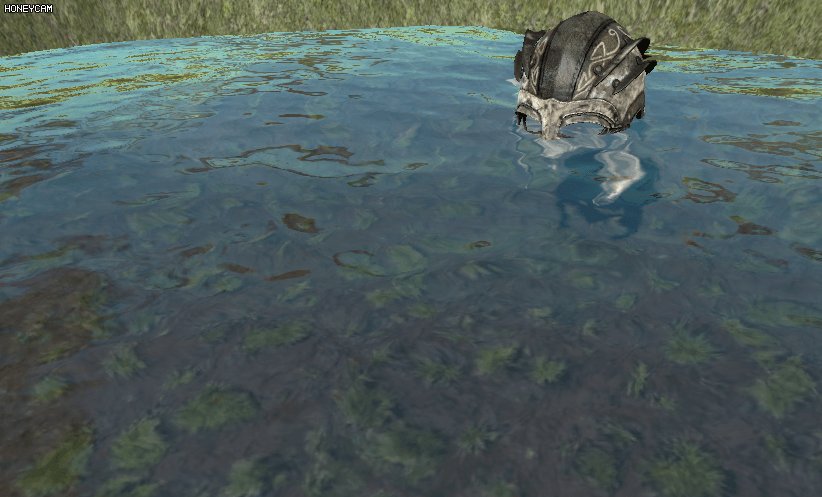
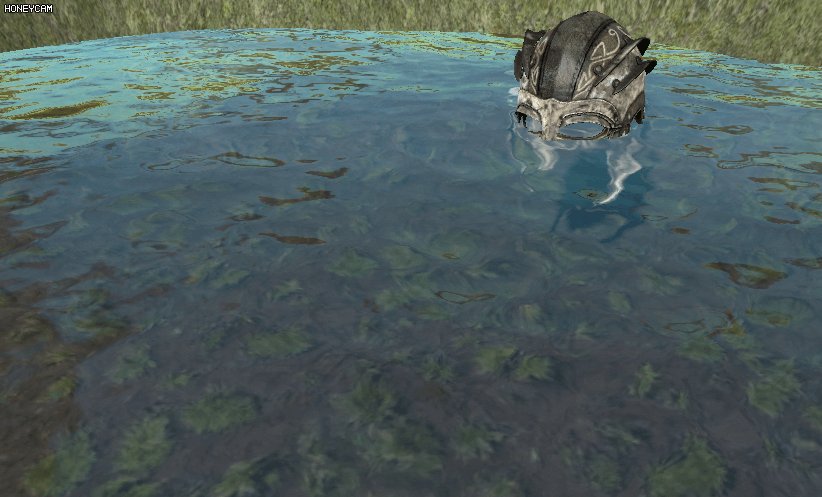
근데 뭔가 좀 이상하죠
작동은 잘 되고있는 게 맞는데, 이게 캡쳐한 결과를 또 캡쳐해서 그리고 또 캡쳐해서 그리고 하면서 거울속의 거울 같은 느낌으로다가 우리가 원하는 결과물이 안나오게 됩니다
우리가 원하는 대로 그리기 위해서는 자신을 빼고 캡쳐를 해서 그려야겠죠
그렇게 하기 위해 마스터노드의 옵션을 opaque에서 transparent로 바꿔줍니다

우리가 캡쳐에 사용한 _CameraOpaqueTexture의 이름에서도 나와있듯, Opaque 까지를 캡쳐합니다
근데 방금 마스터노드 설정이 Opaque로 되있어서 자신까지 같이 캡쳐했던 것이죠
이걸 Transparent로 바꾸니까 Transparent로 설정된 물은 캡쳐할때 무시하고 바닥을 캡쳐한 겁니다

렌더러 파일에서 보면 렌더링 순서 비스무리한 걸 볼 수 있는데 여기도 보면 Opaque 후에 Transparent를 그리는 걸 볼 수 있습니다

짐작이지만 대충 저 빨간 부분에서 _CameraOpaqueTexture가 실행되서 화면을 캡쳐하는 것 같아요
뭐 암튼 이제 거울처럼 나오는 건 해결했고, 이제 uv에 screen position을 넣어서 이미지가 제대로 그려지게 만듭시다

이제 이걸 uv를 구겨서 출력하면 굴절되는것 같은 효과를 줄 수 있겠죠

1. 꾸기기 위해 노말맵을 가져와서 스크린 포지션과 더해줍니다
2. 곱연산으로 노말맵의 강도를 줄여줍니다
3. 흐르게 해주기 위해 노말맵의 uv를 time을 가지고 수정해줍니다

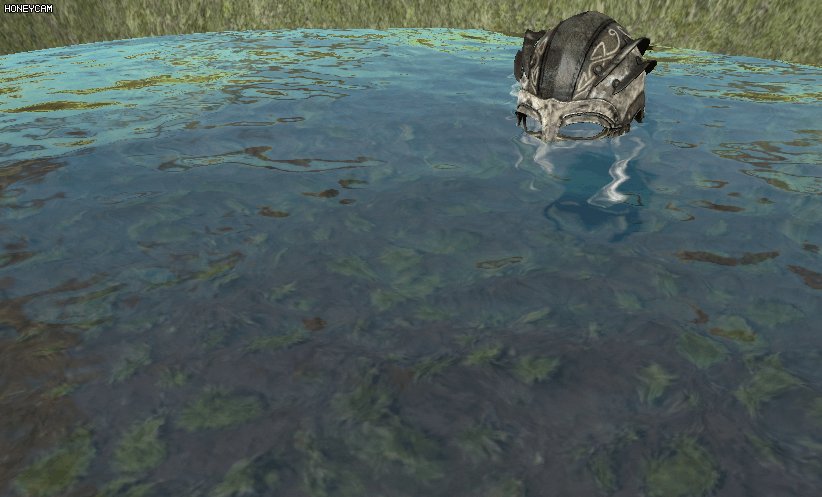
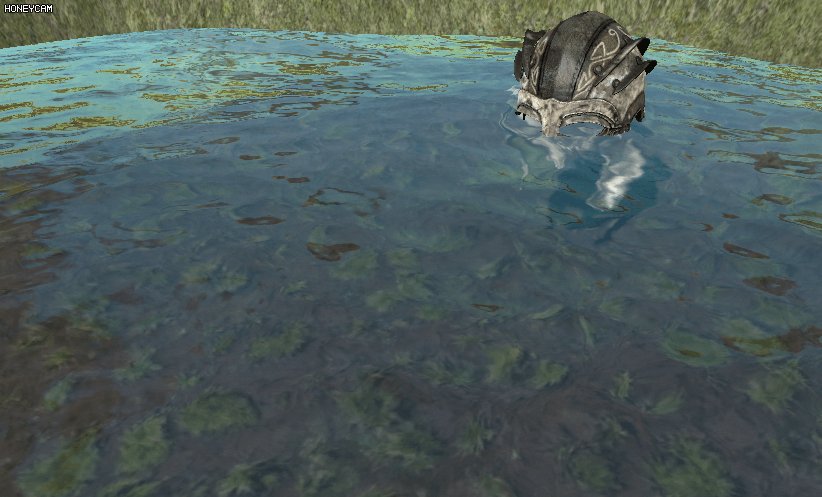
그러면 이런식으로 아랫쪽을 캡쳐한 걸 구겨서 보여주니까 굴절과 같은 효과가 나오게 됩니다
그럼 이제 이렇게 만든 굴절을 이전까지 만들었던 물과 합쳐줍시다
이전에 만들었던 물을 보면 프레넬 결과값을 알파에 넣어줘서 물 밑이 보이는 걸 구현했었죠
그렇다는건, 프레넬 결과에서 0과 가까운 곳은 물 밑이 보이는거고, 1과 가까운 곳은 반사가 보이는 거겠쬬
물 밑은 우리가 방금 만든 저 굴절 결과물이고요.
이걸 Lerp를 써서 둘을 섞으면


이런식의 결과물이 나오게 됩니다
'그래픽(기타)' 카테고리의 다른 글
| (SRP)벽 뒤 실루엣 심화 (0) | 2021.04.26 |
|---|---|
| (SRP)벽 뒤에 있을 때 실루엣이 나오는 효과 만들기 (0) | 2021.04.25 |
| 유니티 SRP 셰이더 그래프 - 14 (0) | 2020.02.12 |
| 유니티 SRP 셰이더 그래프 - 13 (0) | 2020.02.09 |
| 유니티 SRP 셰이더 그래프 - 12 (0) | 2020.02.07 |