히히... 이것만 쓰고 언리얼하러가야지......
이번시간엔 뭔가 여러가지 했네요
1. 각 Vector들 끼리의 연산법
2. Vector 찢기 / 다시 붙이기
3. Vertex에 들어있는 정보들
4. 예시용 필터 만들기
1. 각 Vector들 끼리의 연산법
자, 원래 자료형이 다른 것들끼리는 연산이 안되는 게 정상입니다
하지만, '형 변환' 이라는 걸 사용하면 자료형이 달라도 어찌저찌 해서 연산을 할 수 있게 만들 수 있죠
(물론 셰이더그래프에선 결국 다 똑같은 Vector4라 그냥 연산이 되지만... ㅎㅎ......)
어쨌든 그럼 서로 다른 Vector들끼리 연산을 하면 어떻게 되느냐
1. 결과값은 더 작은 자료형으로 나온다
2. 각 자리는 맞는 자리끼리 따로 계산된다
3. Vector1은 위 두개에서 예외다
+Color로 사용 시 0 이하는 0으로 '판단' 한다
일단 준비물

저것들을 다 꺼내놓고 각각 Add, Multiply, Subtract에 넣어보겠습니다

1-1. 결과값은 더 작은 자료형으로 나온다
말 그대로에요
Vector2랑 Vector4랑 연산하면 결과는 Vector2로 나오고,
Vector3랑 Vector4랑 연산하면 결과는 Vector3로 나옵니다
그럼 Vector2랑 Vector3랑 연산하면 뭐가 나올까요? = Vector2가 나오겠죠
한번 봅시다

Vector2랑 Vector3이랑 연산한 결과인 Out 옆에 숫자가 모두 2네요
즉, 결과값은 2개의 숫자를 가진 Vector2로 나온다는 걸 알 수 있습니다
그럼 Vector3이랑 Vector4는 연산하면 어떻게될까요

예상대로 Out 옆에 3이 찍힌 것처럼 Vector3로 결과값이 나오게 됩니다
그리고 방금은 더 작은 형(Vector2)를 위에 꽂았었고, 이번엔 더 큰 형(Vector4)을 위에 꽂았는데도 결과가 똑같이 작은 자료형을 내뱉는 걸 보면, 노드 꽂는 위치와는 관계가 없다는 걸 알 수 있네요
1-2. 각 자리는 맞는 자리끼리 따로 계산된다
자 Vector2는 안의 내용물이 (x,y) 로 구성되있고, Vector3는 (x,y,z), Vector4는 (x,y,z,w)로 구성되어있습니다
그리고 얘네들끼리 연산을 할 땐 각 자리에 맞는 애들끼리 놀게 되죠
먼저 같은 형끼리 더하기를 해봅시다
Vector3(1, 2, 3) + Vector3(1, 2, 3) 의 결과는??
Vector3(2, 4, 6) 이 되게 됩니다

그럼 형이 다른 애들끼리의 더하기에선 어떻게될까요? Vector3 + Vector2로 예를 들어봅시다
일단 1번의 내용대로 결과는 더 작은 자료형으로 나올거니까

대충 이런 값으로 나오겠죠?
일단 앞자리의 1, 2 까지의 연산에는 큰 문제가 없습니다 서로 계산할 짝이 있거든요

문제는 저 3이에요
얘는 짝이 없거든요
그럼 어떻게될까요?

그냥 값을 버리고 연산합니다 3은 그냥 버려지게 되는거죠
그렇게 저 식의 결과값은 Vector2(2, 4)가 됩니다
그럼 한번 셰이더에서 볼까요
셰이더에선 Vector 안의 값들을 다 0.5로 설정해놨습니다

자 Vector2(0.5, 0.5) + Vector3(0.5, 0.5, 0.5)를 한 결과입니다
Vector3의 맨 뒤 0.5는 깔끔하게 버려버리고 Vector2(1,1)인 노란색이 나왔네요
색으로 출력을 할땐 rgb값이 있어야하는데, Vector2라 r,g만 있고 파란색 없습니다 그래서 r, g값만 1이 제대로 먹히고 파란색은 없으니까 0값이 들어가서 노란색이 나오는 것이죠
빼기나 곱하기를 할 때도 마찬가지입니다
다 자기 자리를 지켜서 계산을 하고, 짝이 없으면 버려져요
1-3. Vector1은 위 두개에서 예외다

네. 언제나 예외는 있는 법이죠
Vector1은 저 위의 두 규칙(결과값은 더 작은 자료형이다, 각 자리끼리 연산한다)과 별개로 연산이 됩니다
일단 1번째 규칙부터 볼까요?
규칙대로라면 Vector1과 Vector3을 가지고 계산을 하면 결과값으로 Vector1이 나와야 정상입니다
과연 그럴까요?

???
결과값이 Vector3입니다
그럼 어떻게 연산이 된 것일까요?

Vector1과 연산할 때의 원리입니다
그냥 모든 자리랑 연산을 해버리는 것이죠
사실 플머한테는 이부분이 익숙한게
허다한날 노멀라이즈(Vector3)에다가 캐릭터 속도값(Vector1) 곱해서 쓰거든요
곱하면서 '어 이거 x축에만 곱해지는거 아냐??' 같은 걱정을 하는 플머는 음... 적어도 저는 한번도 못봤어요
암튼 Vector1은 그냥 모든 자리랑 호환이 되니까 위 두 규칙과는 상관이 없다 라는 겁니다
+Color로 사용 시 0 이하는 0으로 '판단' 한다
판단에 따옴표를 붙여놨는데
실제 데이터를 0으로 만든다는 게 아니라 진짜로 0인 것처럼 판단을 하고 출력을 한다는 뜻입니다
예를 한번 볼까요

자 Vector3 두개를 준비합니다
Vector3(1,0,0) + Vector3(0,0,0) 이니까 결과로 Vector3(1,0,0) 즉, 빨간색이 나오겠죠
그럼 여기서 이상한 짓을 한번 해봅시다

Y에 -1, 그러니까 Vector3(0, -1, 0) 요걸 더하면 어떻게 될까요
일단 결과값으로는 Vector3(1, -1, 0) 으로 나오겠죠?
그럼 색은 무슨색일까요?

이제 제가 타이틀에 적어놨던 얘기가 이해 되시겠나요?
값이 -1이 되도 작동은 그냥 0일 때랑 똑같이 작동하는 것이죠
그럼 더한 상태인 Vector3(1, -1, 0) 에다가 다시 Vector3(0, 1, 0) 을 더하면 어떻게될까요

고대로 빨간색이 나오죠
왜냐면 Vector3(1, -1 0) + Vector3(0, 1, 0) = Vector3(1, 0, 0) 이니까요
값 자체는 계속 변화하지만 색상으로 출력할 땐 0이하는 다 0으로 판단해서 출력한다는 내용이었습니다
2. Vector 찢기 / 다시 붙이기
겁나 간단합니다
찢는 건 Split 노드,
다시 붙이는 건 Combine 노드

그리고 저 Split한 RGB값들을

이런식으로 휘저어서 다시 붙이는 걸 스위즐링 기법(제대로 쓴거 맞는지는 잘 모르겠지만) 이라고 한다네요
솔직히 지금 레벨에선 이걸 어떻게 실용적으로 섞을 수 있을지 감이 잘 안오네요
하나씩 따로 떼서 독립적으로 쓰는 거면 모를까
그리고 당연하게도

MyVector3은 Vector3 값이기 때문에 알파는 없어서
알파값을 땡기면 0으로 처리가 됩니다
3. Vertex에 들어있는 정보들
1. 인덱스 : 점 하나하나 식별해주기도 하고, 인덱스 순서에 따라 앞뒷면 구분도 하고 그런 용도
2. 좌표 : 점의 위치
3. 노말 : 어... 노멀은... 그냥 노멀 정보요 딱 요거다 하고 설명은 못하겠네요
4. 칼라 : 점(+다른 점 사이 일정 범위 까지)의 색상
5. UV : 언랩할때 나오는 면도 결국 다 일정 위치의 점으로 저장되있고, 요 버텍스가 uv의 어느 점이랑 매칭이 되고있냐 이 정보를 갖고있는 거라고 생각하면 될 것 같네요 아마..?
4. 예시용 필터 만들기
흑백 필터를 만들어봅시다
1. 텍스쳐를 받아오고
2. 흑백 효과 사용 유무에 따라
3. 사용한다면 마스터노드에 흑백 컬러를, 사용안하면 텍스쳐 컬러 그대로 마스터 노드에 연결
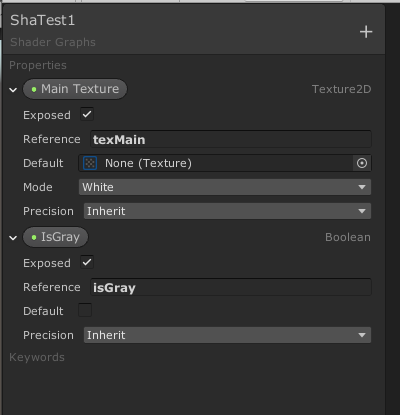
자 1, 2번은 블랙보드에서 만들어가지고 유니티 콘솔에서 받아오면 됩니다
텍스쳐는 Texture2D, 흑백 효과 사용 유무는 Boolean으로 만들면 되겠네요

그럼 이제 사용 유무에 따라 다른 처리를 해줘야 하는데...
노드에선 if가 없단 말이죠......
하지만 if를 땜빵해줄만한 Branch 라는 노드가 존재합니다

요런식으로 생겼죠
Predicate에 연결한 Boolean 값에 따라 True에 연결시켜놓은 걸 뱉어낼지, False에 연결시켜놓은 걸 뱉어낼지 하는 노드입니다
그래서 전 먼저 Predicate에 IsGray(흑백 쓸건지말건지 체크하기위해 만든 Boolean 변수)를 꼽아놨죠
그리고 True 쪽에는 흑백 처리를 한 값을 연결시키고, False에는 그냥 텍스쳐에 들어있던 값 고대로 가져오면 되겠죠
텍스쳐 그대로 가져오는 건 쉬우니까 그것부터 해봅시다

블랙보드에서 받아온 텍스쳐를 셰이더에서 쓸 수 있도록 가공하는 Sample Texture 2D 노드를 사용합니다
일단 전 대충 이런식으로 이해했어요
그래서 블랙보드로 받아온 Texture2D 값을 노드의 Texture 부분에다가 이어줍니다
그리고 컬러값은 rgb 즉, Vector3이니까 Sample Texture 2D의 출력값을 Combine 노드로 다시 이어붙여서 Vector3인 RGB로 출력할 수 있도록 만들어줍니다
이제 텍스쳐 기본 색 그대로 출력하는 부분은 만들어졌습니다
그럼 이제 저걸 흑백처리 하는 방법에 대해 알아봐야겠죠
일단 흑백 이미지의 특성은 R, G, B의 값이 모두 같다는 겁니다
그래서 첫번째 방법으로 그냥 R값, G값, B값 갖다가 평균내버리는 방법이 있죠

좀 더 확실한 차이를 보기 위해 아무 텍스쳐나 불러와서 확인해봅시다

블랙보드에서 생성해놓은 Texture2D의 Default 값을 바꾸려 하면 텍스쳐들이 뜨는데 그것중 아무거나 하나 가져옵시다
불러왔더니 흑백이 잘 먹히는 걸 볼수가 있네요
두번째 방법으로는 Saturation 노드를 사용하는 방법입니다

저 In에는 원본 색상 값을 넣고
Saturation에는 보정값을 넣어주면 됩니다 완전 흑백이 0이고, 원본이 1이죠
그리고 이게 더 정확? 하대요 네

그래서 최종적으로 이런 식으로 짰고, 마지막 Branch의 출력값을 마스터노드의 albedo에 연결하면 끝입니다
-------------------------------------------------------------------------------
와 끝!
'그래픽(기타)' 카테고리의 다른 글
| 유니티 SRP 셰이더 그래프 - 4 (0) | 2020.01.09 |
|---|---|
| (SRP)쉐이더 서브그래프 제작 - SimpleRaderMask (0) | 2020.01.06 |
| 유니티 SRP 셰이더 그래프 - 3 (0) | 2020.01.05 |
| 만들어보았다 - 보급형(?) 석화마법 (0) | 2019.12.29 |
| (스터디 간접참여)유니티 SRP 셰이더 그래프 - 1 (1) | 2019.12.29 |